That is the second a part of designing the world’s smallest cellphone Indus Cellphone, the place the UI is built-in with the essential features of the cellphone. Beforehand, the Indusphone consumer interface (UI) was designed and the GSM module was examined, integrating it with the IndusBoard coin to advance the design. This phase combines the UI with such features as contacts and calculator. The connections established partially 1, revealed in EFY’s October situation, stay unchanged. The main focus now shifts to software program and UI integration for the IndusBoard cellphone.
The preliminary step entails integrating elementary features like dialling a quantity, making calls, checking name standing, dealing with incoming calls, and displaying the idle display screen inside the beforehand designed UI. Fig. 1 illustrates the IndusBoard cellphone.

Integrating the calling system in Indus Cellphone
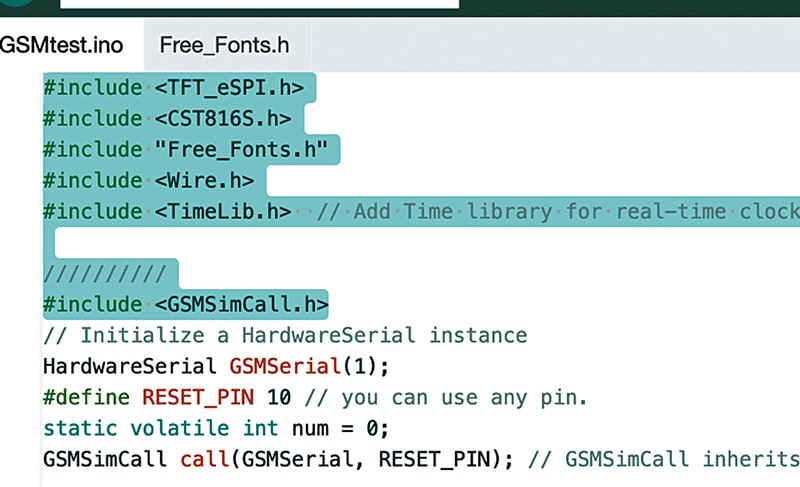
Within the code, the GSM name library and the TFT_eSPI libraries mix right into a single codebase. An idle display screen is created to observe incoming calls, battery standing, and sign power in a steady loop. When a name is available in, the UI transitions to show the ‘attend’ and ‘finish’ buttons. The perform to attend the decision is activated when the attend button is touched on the UI. The code checks the UI enter; if the enter is ‘attend’ or ‘finish,’ it navigates to the corresponding display screen and executes the suitable perform utilizing the `name.reply();` and `name.hangup();` instructions. Fig. 2 supplies a code snippet for TFT_eSPI, whereas Fig. 3 depicts the preliminary idle display screen code, which checks for incoming calls, community connectivity, and battery ranges.


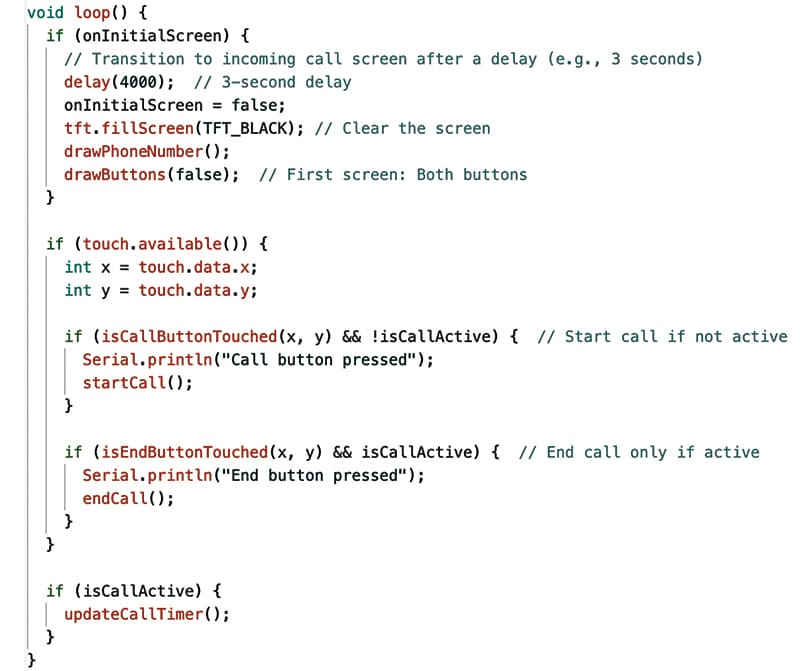
Fig. 4 presents the code snippet for verifying UI enter and incorporating performance for name attendance and hang-up based mostly on contact enter. Equally, the UI for dialling numbers and making calls is seamlessly built-in. Fig. 5 showcases the Indusphone dial pad UI.


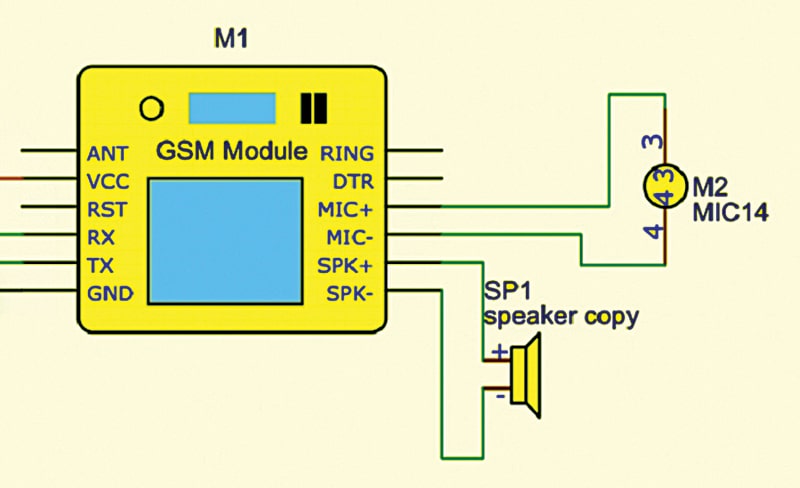
Fig. 6 illustrates the MIC and speaker reference to the GSM module. As soon as the perform for attending or hanging up a name is initiated, the GSM module independently manages the receiver. If a quantity is dialled or a name is attended, the sound transmits via the small-sized SMD speaker linked to the GSM module, whereas voice enter is captured from the SMD microphone. Check with Fig. 6 for particulars.

Designing app
Subsequent, the app is designed, incorporating primary options, equivalent to contacts, phonebook, timer, video games, and calculator. A further UI display screen named ‘App’ is created, together with sub-UIs for every function. These invoke the required features and execute the corresponding packages whereas monitoring incoming calls within the background via threading duties.
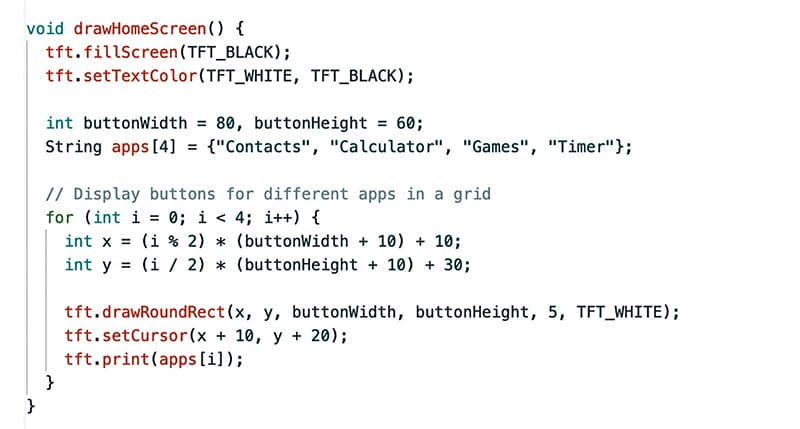
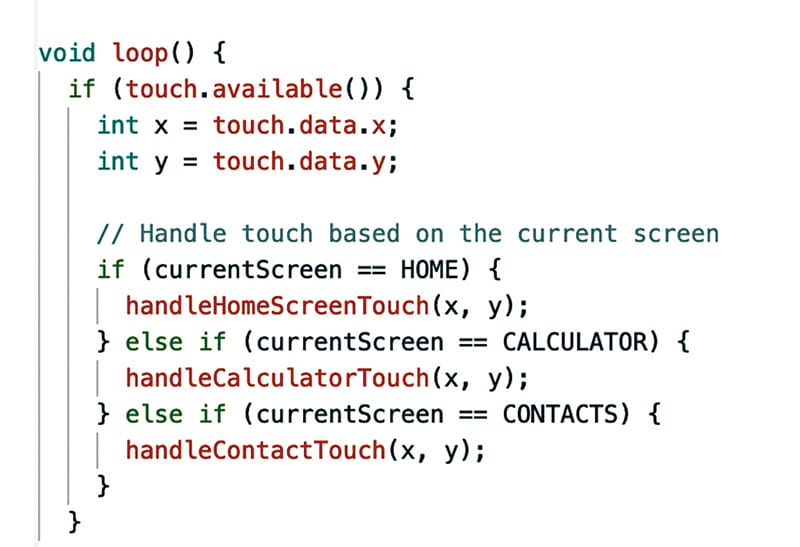
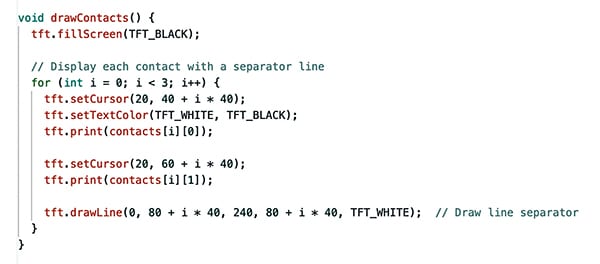
The App house display screen shows a listing of put in functions, permitting customers to pick out the specified app by way of contact inputs from the contact panel. For contacts, choosing the related app triggers the interior command `AT+CPBR=1`, which retrieves and shows cellphone numbers and names on the display screen. Equally, choosing the calculator navigates to the subsequent display screen, invoking the calculator app. Fig. 7 reveals the App house display screen UI code, Fig. 8 presents the contact enter code, and Fig. 9 shows the contacts code.





Designing calculator app
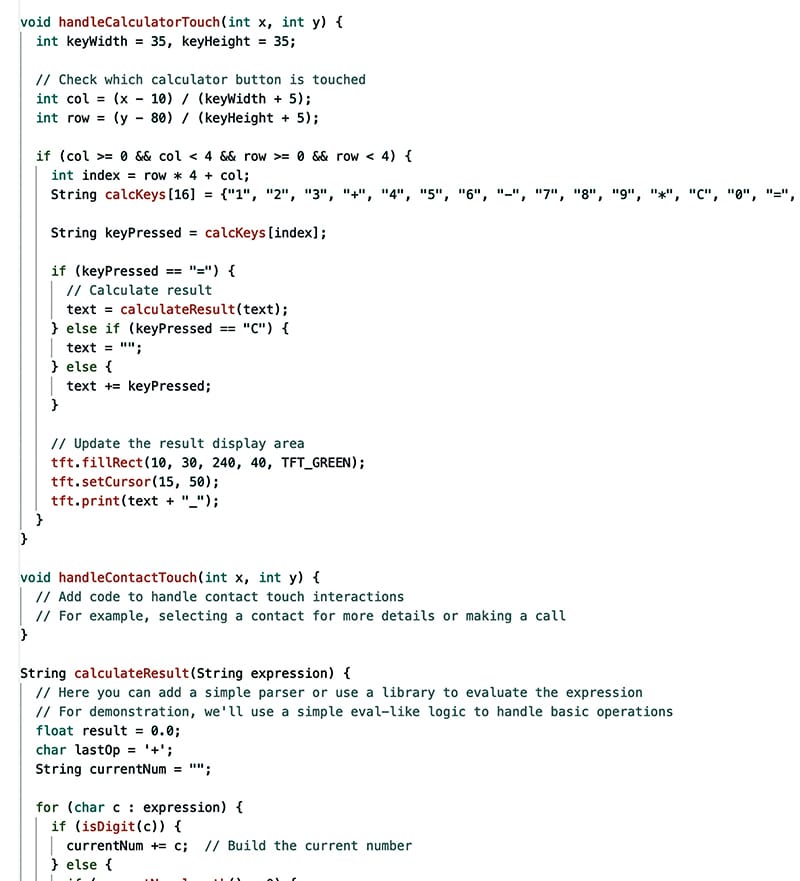
For the calculator app design, the identical methodology because the show is employed. Nevertheless, as a substitute of utilizing the `name.make` perform, a customized perform performs calculations based mostly on consumer enter and shows the outcomes. The calculator UI options contact buttons for numerical and arithmetic perform symbols. On the prime of the display screen, in inexperienced, the enter and outcomes of the calculations are introduced. The code integrates two features: one which handles contact enter and one other that shows the UI. The contact enter handler prompts UI actions in response to consumer enter, whereas a separate perform referred to as `calculate` performs the calculations and shows the outcomes on the cellphone display screen. Fig. 11 presents the app calculator display screen UI code.
EFY word. Additional components will likely be revealed in a coming situation, detailing upgrades to the cellphone with 4G LTE capabilities and extra functionalities.
Bonus. You possibly can watch the video of the tutorial of this DIY undertaking at https://www.electronicsforu.com/videos-slideshows/constructing-
indusphone-part-2
Ashwini Kumar Sinha, an IoT and AI fanatic, is a Tech Journalist at EFY.
👇Comply with extra 👇
👉 bdphone.com
👉 ultraactivation.com
👉 trainingreferral.com
👉 shaplafood.com
👉 bangladeshi.assist
👉 www.forexdhaka.com
👉 uncommunication.com
👉 ultra-sim.com
👉 forexdhaka.com
👉 ultrafxfund.com
👉 ultractivation.com
👉 bdphoneonline.com