
Posted by Fahd Imtiaz, Product Supervisor, Android Developer
With Android reaching extra units, from telephones to foldables to Chromebooks, constructing apps that seamlessly adapt to completely different display screen sizes and kinds has by no means been extra essential. At this 12 months’s Google I/O, we lined constructing adaptable apps, rising person productiveness with key inputs like keyboard and stylus, and scaling video games throughout surfaces.
Constructing adaptive apps
All through Google I/O 2024, we’ve talked so much about easy methods to construct adaptive apps. With this shift, a few of it’s possible you’ll be asking “what makes an app actually adaptive?”
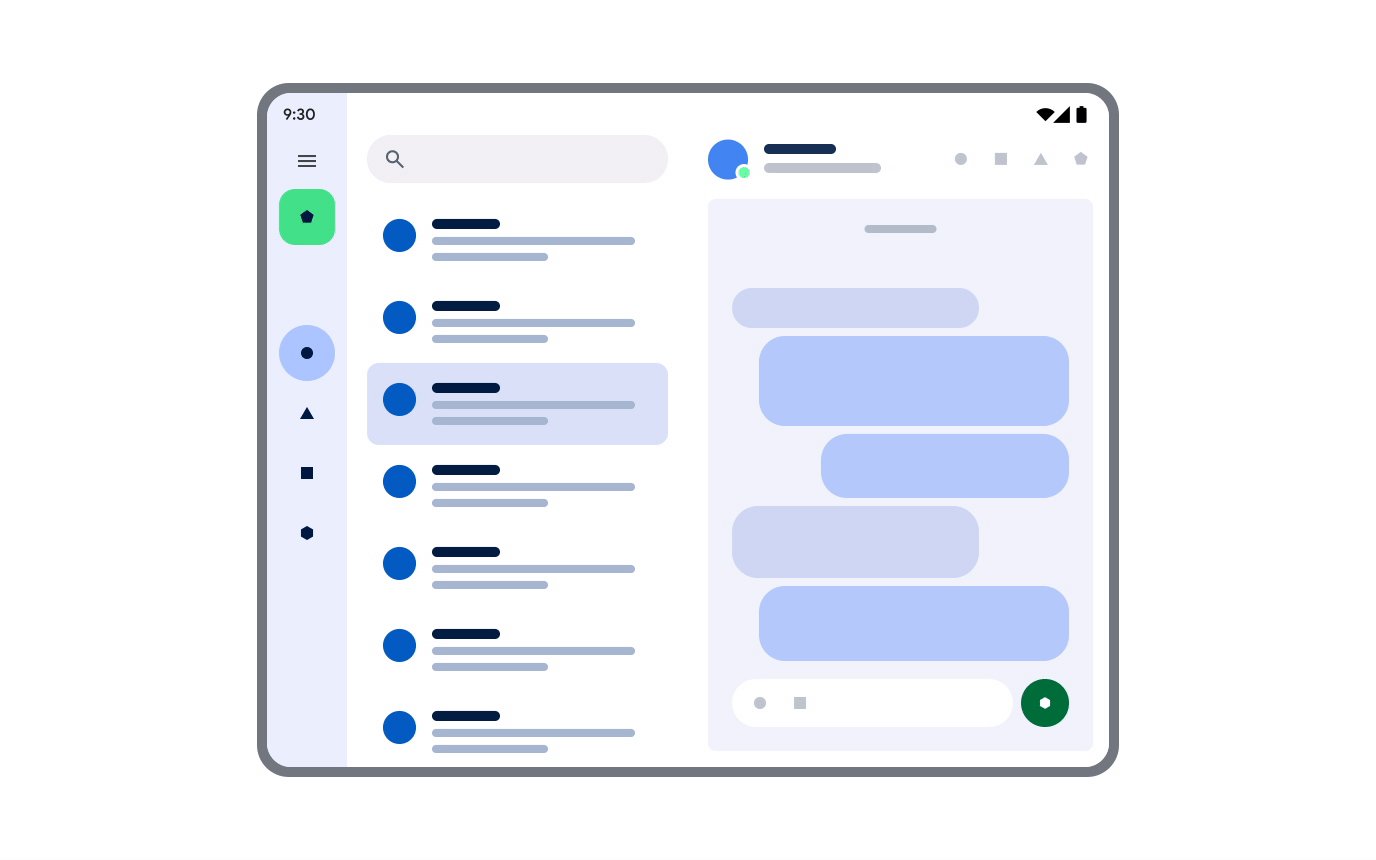
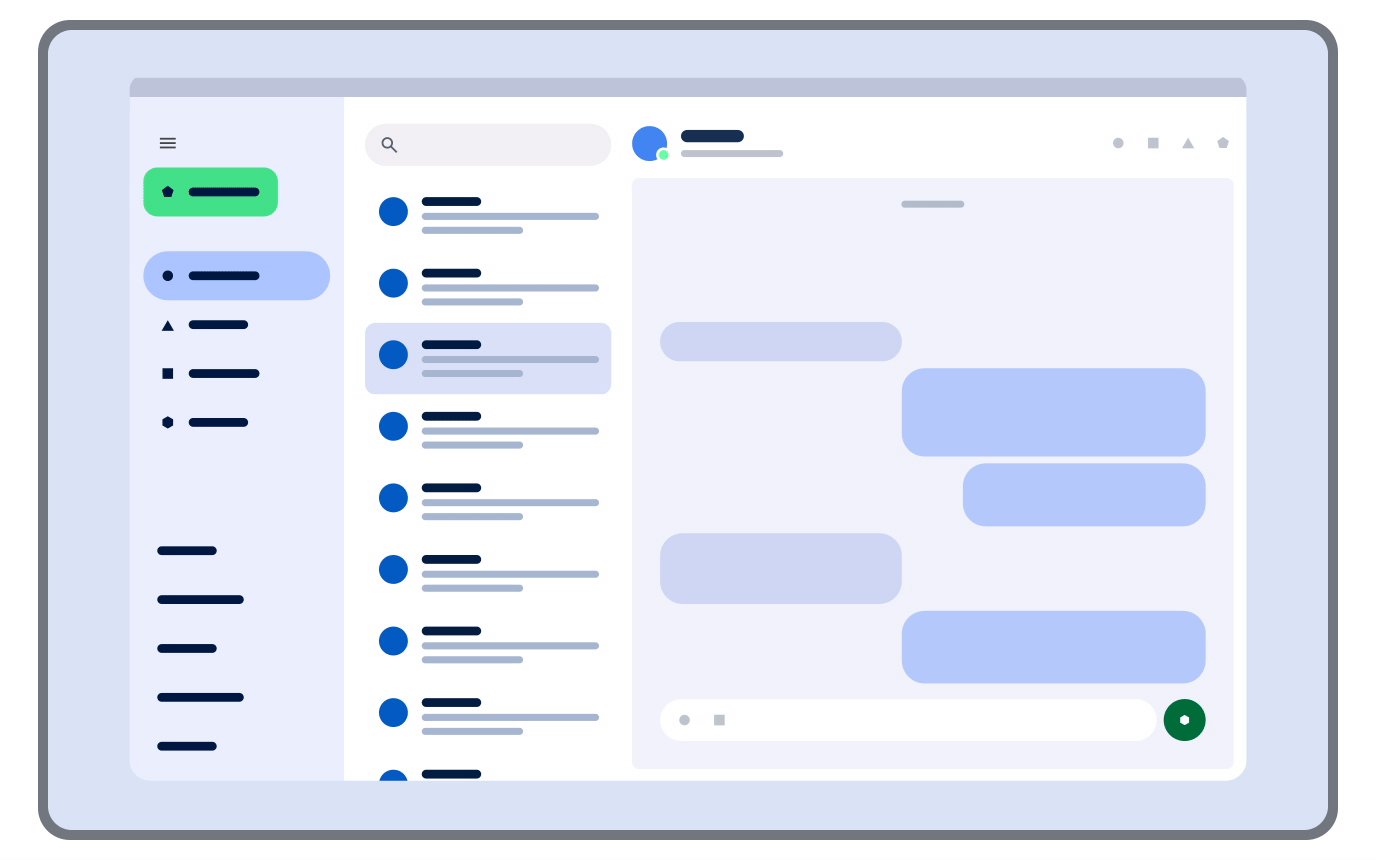
Adaptive apps make the most of the total display screen measurement they’re on – whether or not that may be a cellphone, a pill, or a foldable. These apps regulate format based mostly on circumstances, driving how your app’s format ought to adapt. These circumstances embody issues like modifications to the dimensions of the window, machine posture or font measurement.
Adaptive apps dynamically regulate their layouts by swapping parts, exhibiting, or hiding content material based mostly on the obtainable window measurement, in comparison with merely stretching UI components. With ever evolving kind components and display screen sizes, adaptability to your app to any window measurement unlocks the seamless experiences customers demand at the moment.
Now that you realize what they’re, how do you get began constructing adaptive apps? We strongly suggest utilizing WindowSizeClasses because the opinionated breakpoints to your UI and we’re bringing you a wide range of new Compose APIs that make it simpler to implement frequent adaptive layouts.
Out there now in beta, the brand new Compose adaptive format libraries provide help to to make your UI look good throughout window sizes. From navigation UI to listing/element and supporting pane type layouts, we’re offering composables to make constructing an adaptive app simpler than ever.
Take a look at these technical periods to be taught extra:
Or get began by testing the brand new documentation!
Enhance person productiveness on pill and foldables
Tablets and foldables are nice for consuming content material however even higher in relation to creating content material. That’s why leveraging enter units like stylus for extra productive experiences is particularly essential to your customers.
Enhancing your app’s stylus expertise
Stylus customers on Android can stay extra productive with new help for handwriting in textual content fields. You now not must put down your stylus when it’s good to enter some textual content right into a textual content subject. Stylus handwriting and gestures will work mechanically if you’re utilizing normal textual content parts together with BasicTextField in Compose (1.7), EditText in Views and textual content enter components in WebView.
For stylus customers, low latency is vital to having a responsive inking expertise. Lowering latency minimizes the quantity of delay between once you transfer your stylus and when the ink seems on the display screen, giving customers a extra genuine pen-to-paper expertise. Based mostly on developer suggestions, we’ve launched new APIs to make low latency simpler for apps that use Canvas for rendering.
An awesome instance of those libraries in apply is Infinite Painter, the place the workforce lowered their inking latency by 5x.
Enhancing productiveness with keyboard and mouse help
Subsequent to the stylus, one other important enter machine is the bodily keyboard that basically shines when customers must do a variety of textual content enter like lengthy emails, paperwork or weblog posts. As a developer, making it straightforward for customers to navigate your app with keyboard navigation can set your app aside.
Customers ought to have the ability to navigate to all components in your app with simply their keyboard. It’s additionally essential that often used keyboard shortcuts are supported in your app. To assist educate your customers about shortcuts, take into account making your keyboard shortcuts discoverable to customers by including entries to the system KeyboardHelper.
To enhance the expertise for keyboard, mouse, trackpad, and stylus customers, we additionally suggest implementing hover states and keyboard focus. All interactive parts ought to have a hover state and may present a visible cue to point which element has the keyboard focus.
You possibly can be taught extra about all these enhancements and extra through the technical session, and our up to date documentation and codelab.
Improve productiveness with pane growth
Though bigger window sizes enable exhibiting a number of panes of content material directly, customers typically need to concentrate on one particular pane at a time. By following the brand new steerage for pane growth, customers have the selection to see each panes directly, or resize them as they need.
Google Calendar has added pane growth to their supporting pane format on expanded width window sizes, permitting customers to resize to see extra particulars of an occasion, or extra info of their schedule.
Though bigger window sizes enable exhibiting a number of panes of content material directly, customers typically need to concentrate on one particular pane at a time. By following the brand new steerage for pane growth, customers have the selection to see each panes directly, or resize them as they need.
Google Calendar has added pane growth to their supporting pane format on expanded width window sizes, permitting customers to resize to see extra particulars of an occasion, or extra info of their schedule.
This function shall be supported by exercise embedding in Android 15, and can be deliberate to be supported by the material3-adaptive library.
Constructing nice video games throughout surfaces
Players admire premium, immersive experiences and with Android tablets, foldables, desktops, and Chromebooks your sport can attain extra gamers than ever. Creating significant experiences on every of those units is vital to making sure your sport stands out.
Diablo Immortal noticed considerably elevated engagement throughout all features of the sport by customers who play on a number of units.
Throughout this 12 months’s Google I/O, we’re highlighting one of the best practices for rendering, managing property, and windowing in resizable contexts to construct high quality experiences and impress your gamers throughout kind components.
With the wide range of units and {hardware} configurations, present configurable graphics choices to your gamers. And, for one of the best expertise proper out of the field, outline default graphics choices for various units. Moreover, take into account commerce offs like storage measurement, efficiency, and compatibility throughout platforms when deciding what texture compression codecs to make use of.
Giant display screen units help completely different window sizes with configurations like multi-window mode and on orientation change and fold/unfold. By default, Android offers a compatibility mode – however, for essentially the most seamless expertise, declare and deal with configuration occasions. Show cutouts, hinges, and even system UI can even occlude your sport window, so help edge-to-edge windowing and guarantee no key sport content material is occluded. When you actually need to take your sport to the following degree, think about using the Jetpack WindowManager library to help dynamic layouts on foldable units.
To offer smoother gameplay and cut back enter latency think about using body pacing. Additionally take into account enabling extensive coloration gamut help in order that vivid colours are rendered correctly whereas additionally maximizing distinction and brightness on massive display screen HDR shows to enhance realism and immersion to your gamers.
With the altering cellular panorama and transition from OpenGL to Vulkan, deal with swapchain recreation after window configuration modifications. When you depend on any machine particular {hardware} options like host seen machine native reminiscence have fallback implementations for different platforms.
Study extra in regards to the rendering greatest practices and easy methods to degree up your sport throughout surfaces by tuning into this technical session and you’ll want to try our multiplatform optimization information.
Get began constructing adaptable apps from telephones to tablets and foldables
You will get began constructing adaptable apps that look nice throughout tablets, foldables, Chromebooks and extra by testing the “Constructing adaptive Android apps” technical session or heading to the massive screens gallery for content material tailor-made to your particular app sort – from productiveness apps to video games… and extra!






